【WEBページ改善】ヒートマップツールで簡単
自社でWEBページを管理されている企業様もいらっしゃるかと思います。WEBページ作成後、作ったページはそのまま放置していませんか?今回はヒートマップツールを利用した、簡単な改善についてご紹介いたします!

こんな人におすすめです
- サイト運営を担当し始めた
- 改善をしたいけど具体的に何をどうすればいいかわからない
- ヒートマップツールを入れてみたけど何がわかるの?
ヒートマップツールとは
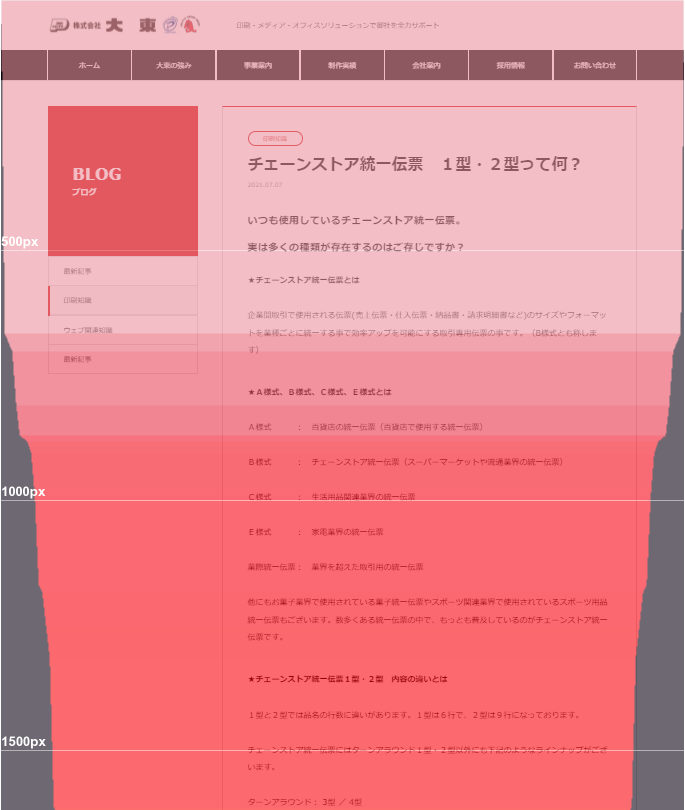
下図のような画面をご覧になったことはありますか?ヒートマップツールとはWEBページのどの部分がよく見られているか、クリックされたか等を確認できるツールです。(下図は熟読エリア解析)

サーモグラフィーは温度が高いほど暖色になりますが、ヒートマップは”ユーザーに見られているエリア”ほど暖色になります。
何をどのように解析しているか
下記がそれぞれ機能のビジュアルと役割です。

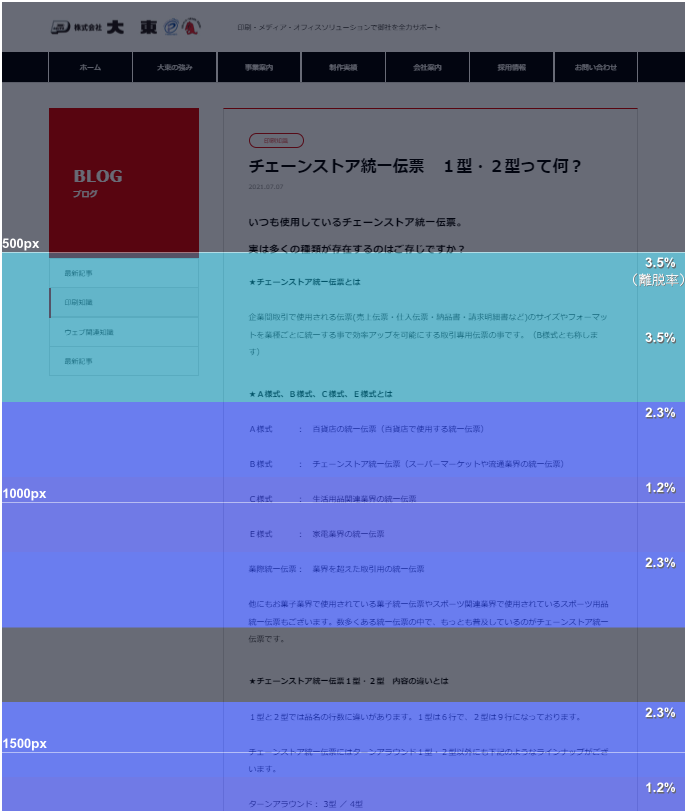
〈熟読エリア〉画面のスクロール、滞在時間から、よく見られているエリアを赤く表示する。

〈終了エリア〉サイトのどの部分まで読まれているかがわかる。

〈離脱エリア〉ユーザーがどのくらいスクロールしてサイトを離脱したかわかる。
終了エリアと離脱エリアの違いですが、離脱エリアはリンク遷移のような良い結果を含めない分析になります。ですので、どこでユーザーが興味を失ってサイトから出て行ったのかがわかります。
このようにユーザーの動きを各機能で解析できます。つまりヒートマップツールを利用すれば、ユーザーの見やすいページへ改善する指標を得られるわけです。
実際に改善できる例として
具体的な例をあげると、
| 問題点 | 改善 |
| リンクではない場所のクリック | ”リンク先に欲しい情報がありそうだ”と感じている可能性があるのでクリックされた場所にまつわる補足情報をリンクしておく。 |
| 熟読されているのに終了エリアでは離脱が多い | ユーザーが欲しい情報を見つけられていないので、ページの上部へ持ってくる。 |
| 上部にある情報が読まれていない | 不要と判断されているので、掲載を下部に移動する。 |
いかがでしょうか。そんなに難しいことではないので今すぐできる気がしませんか?忙しくてやってる暇がない!という方は代行してもらいましょう。
もちろん弊社大東でも承っております。もしお困りでしたら、どうかみなさんのWEBページ活用が一層進みますようお手伝いさせてください。